FileMaker Pro 19 には、JSON データを扱うための、専用の関数がいくつか用意されています。実装自体はバージョン 16 で行われたのですが、使用方法や用途、そもそも JSON とは何かがわからず、使ったことがない方もいるのではないのでしょうか。
今回はこの JSON 関数についての解説と、最後にひとつ、JSON 関数を使った機能の実例を紹介していきます。
【JSON関数】
・JSONFormatElements
・JSONGetElement
・JSONGetElementType ( ver.19.5.1~ )
・JSONDeleteElement
・JSONSetElement
・JSONListKeys
・JSONListValues
はじめに JSON とは
JavaScript Object Notation の略で、JavaScript 内でデータ(オブジェクト)を記述する書式に由来する、データ記述方式のひとつです。
JSON で扱うデータの型は以下の 6 種類あり、それらを組み合わせることでひとつの JSON データとなります。
- 文字列値(string)
データを “” (ダブルクォーテーション) で囲んだもの。
- 数値(number)
数字をそのまま記述したもの。6.02e+23 のような浮動小数点表記も可能。
- 真偽値(boolean)
true もしくは false と表記する。
- ヌル値(null)
null と記述する, 値がなにも無いことを示す。
- 配列値(array)
いずれかの値をカンマ( , )で区切り、[ ] でくくったもの。
例)[ “あ” , 1 , null ] や [ true , [ 0 , 1 ] , false ] など
- オブジェクト値(object)
[キー] : [値] のペアをカンマ( , )で区切り、{ } でくくったもの。[キー] は [値] を呼び出すのに使用する。
例){ “ごはん” : [ “こしひかり” , “ゆめぴりか” , “あきたこまち” ] , “パン” : [ “食パン” , “クロワッサン”, “ベーグル” ] }
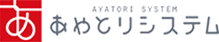
JSONFormatElements
JSONFormatElements ( json )
JSON データを人間が読みやすい形に整形してくれる便利な関数です。データの可読性が良くなるので、開発時のミスを減らすためにも必須の関数です。

注意点として、この関数を介すことにより、オブジェクト内の [キー]:[値] の順序が変わる可能性があります。例えば上記の画像ですと、元の JSON では 「ごはん, パン, パスタ」という並びですが、JsonFormatElements を介した後は「ごはん, パスタ, パン」という並びになっています。
JSON データとして扱うだけの場合は問題ないのですが、例えば ふたつの JSON をテキストとして比較する、などといった場合には注意が必要です。
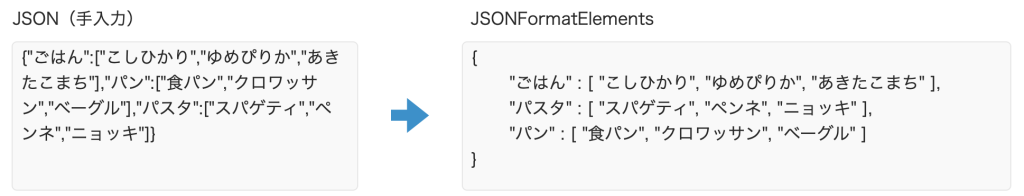
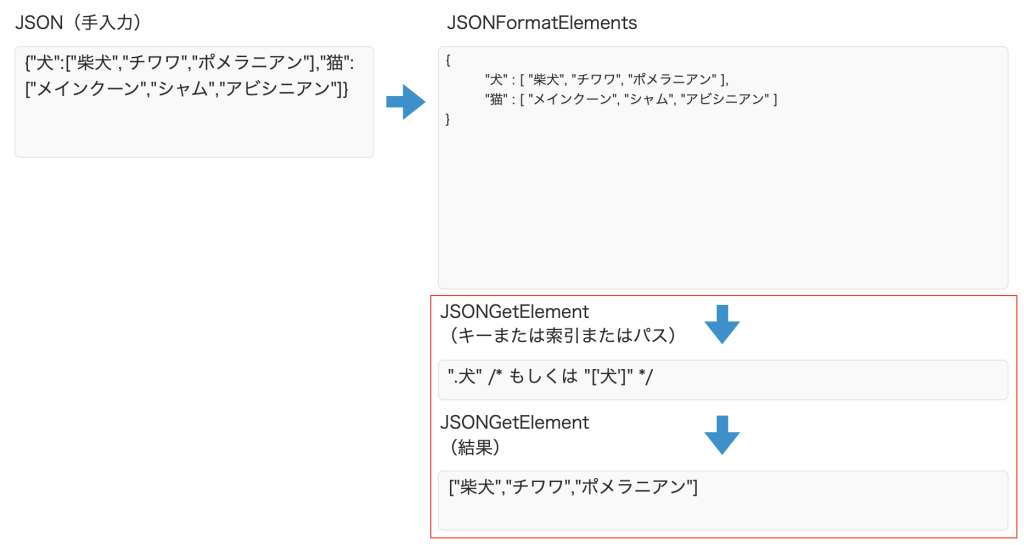
JSONGetElement
JSONGetElement ( json ; キーまたは索引またはパス )
指定した配列やオブジェクト、値を取得するための関数です。第二引数(キーまたは索引またはパス)に取得したい値を表す記述をすることで、目的の要素を特定します。
第二引数(キーまたは索引またはパス)の記述方法は JSON 関数において共通なので、こここで詳しく説明します。
第二引数(キーまたは索引またはパス)の記述方法
- “.” もしくは “”ルートレベルの要素、つまり JSON データを頭からすべて取得します。

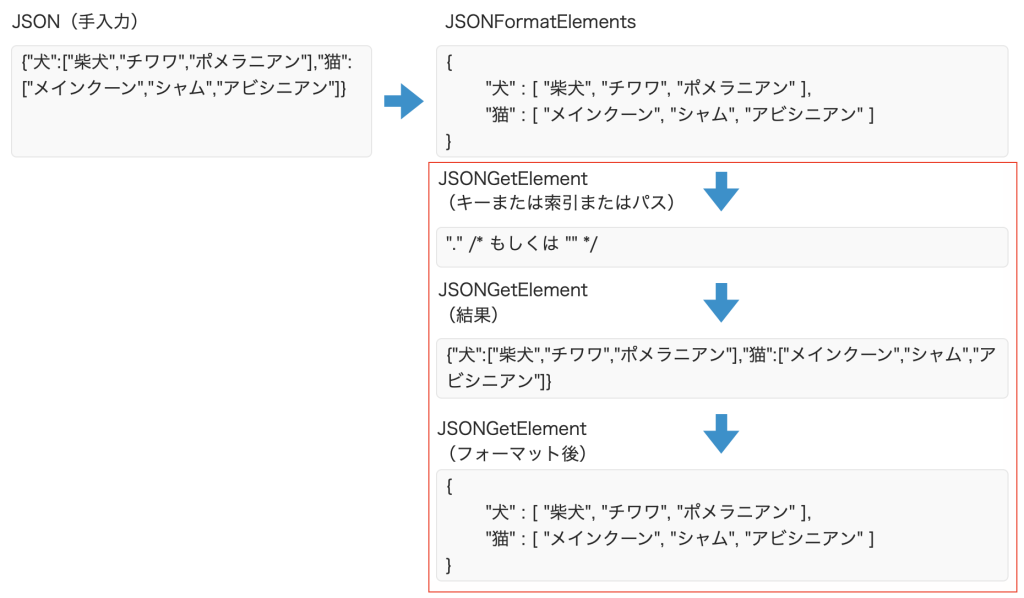
- “.[n]” もしくは “[n]” ( [n] は数値)この場合、ルートレベルの要素にある配列値の、「n番目」の値を取得します。配列のひとつ目は「0番目」として扱われるので注意してください。 ※ひとつめを取得したい場合は [0], ふたつめを取得したい場合は [1]…

- “.キー” もしくは “[‘キー’]”この場合、ルートレベルの要素にあるオブジェクト値の「キー」で指定した値を取得します。

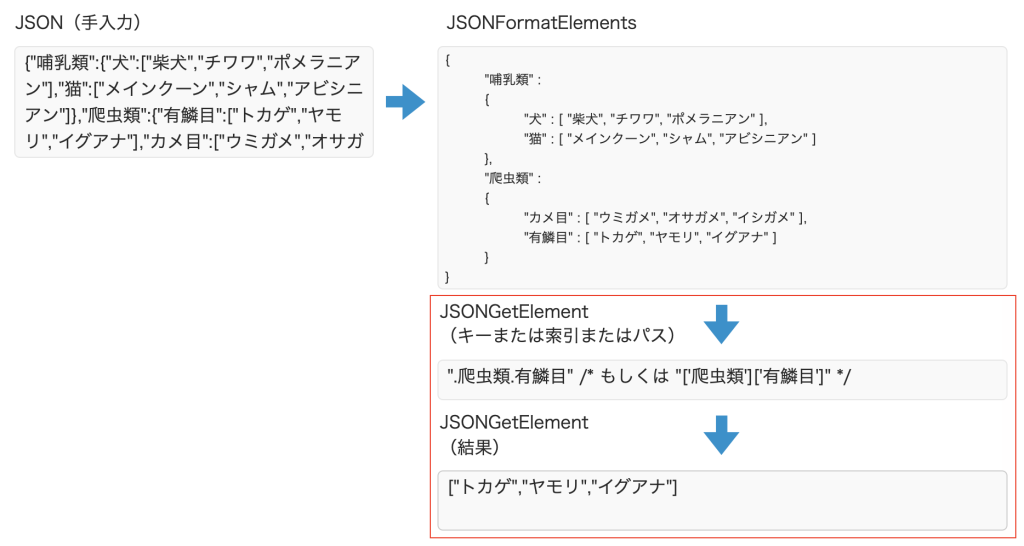
- “.キーA.キーB” もしくは “[‘キーA’][‘キーB’]”この場合、ルートレベル要素にあるオブジェクトのうちの「キーA」オブジェクトの中の、さらに「キーB」オブジェクトで指定した値を取得します。

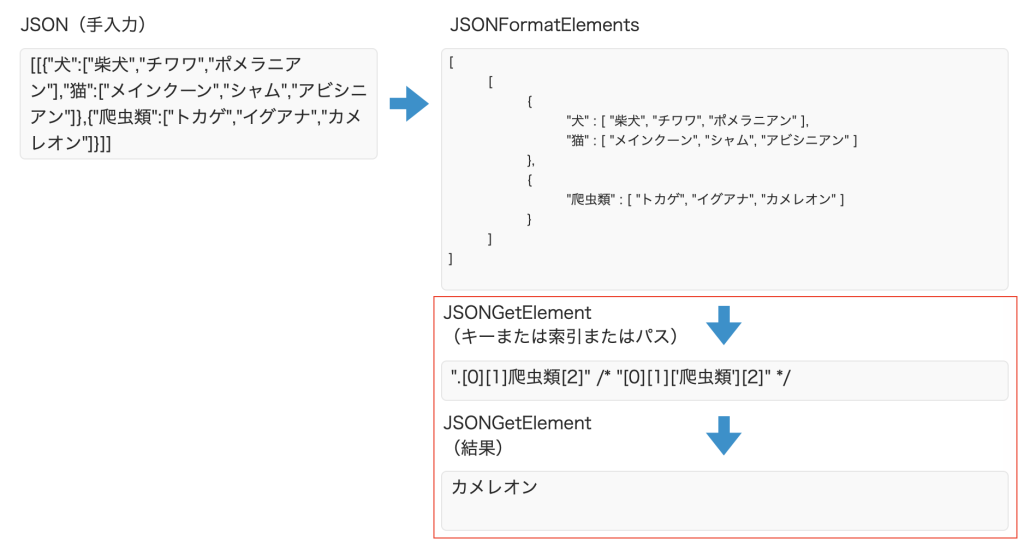
- “.[0][1]キーA[2]” もしくは “[0][1][‘爬虫類’][2]”もちろん配列とオブジェクトが入れ子になっている場合でも値を取得できます。この場合、ルートレベルの要素にある値の →「0 (1番目)」の値の →「1 (2番目)」の値の →「キーA」の値の → 「2 (3番目)」の値を取得します。

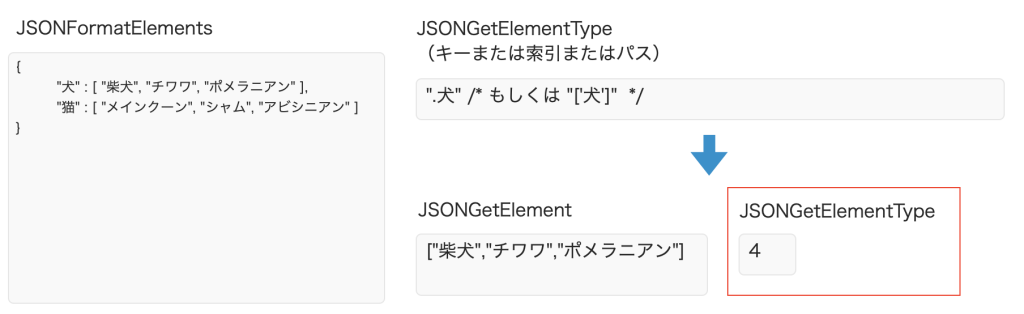
JSONGetElementType
JSONGetElementType ( json ; キーまたは索引またはパス )
第二引数に指定した要素の、データ型を表す値を返します。
- 1 (JSONString)
- 2 (JSONNumber)
- 3 (JSONObject)
- 4 (JSONArray)
- 5 (JSONBoolean)
- 6 (JSONNull)
※この関数は バージョン 19,5,1 から利用できます。

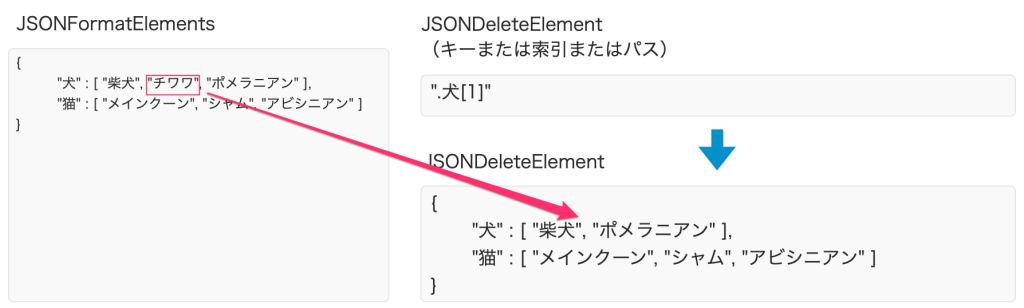
JSONDeleteElement
JSONDeleteElement ( json ; キーまたは索引またはパス )
指定した配列やオブジェクト、値を削除するための関数です。

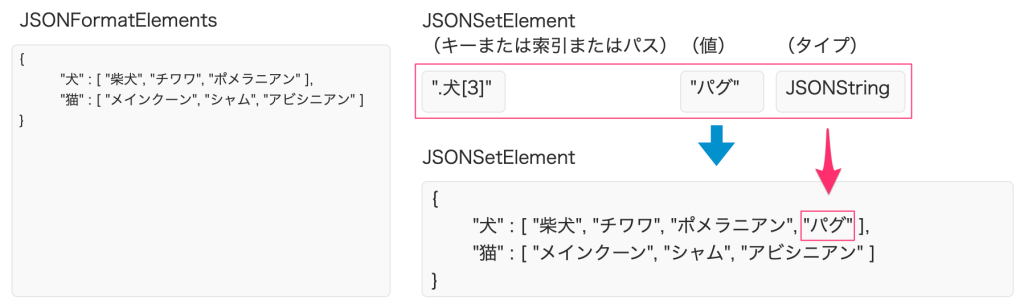
JSONSetElement
JSONSetElement ( json ; キーまたは索引またはパス ; 値 ; タイプ )
指定した配列やオブジェクト、値を追加するための関数です。追加したい値に加えて追加する値のデータ型を指定する必要があります。すでにデータが存在するパスを指定すると、値を上書きします。

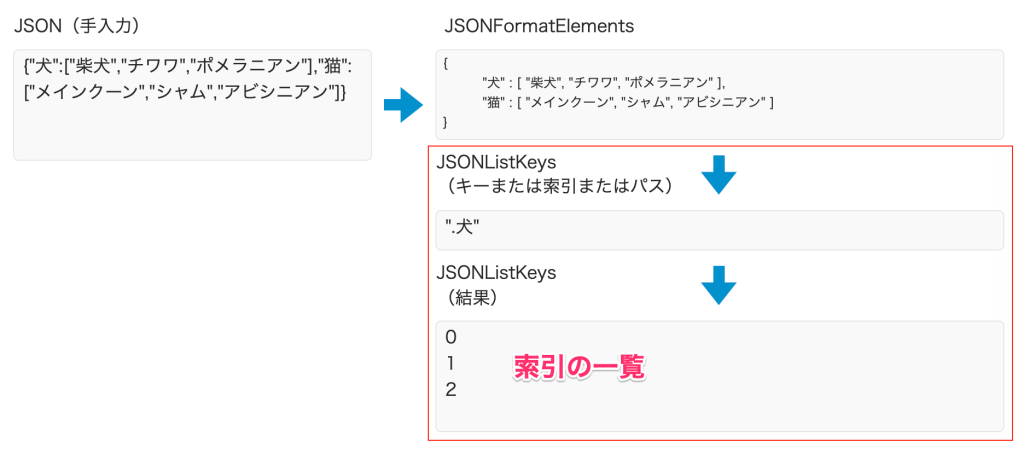
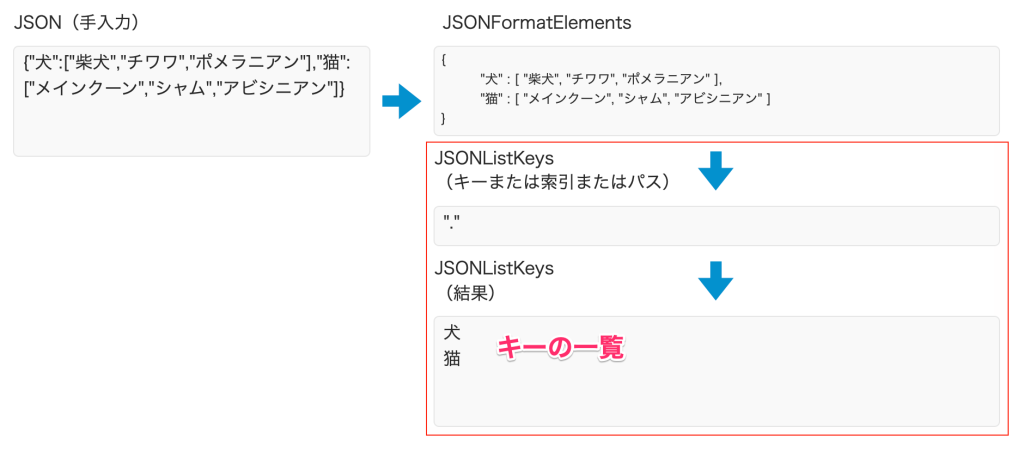
JSONListKeys
JSONListKeys ( json ; キーまたは索引またはパス )
指定した配列やオブジェクトの、索引もしくはキーの一覧を返します。JSONGetElement と合わせて特定の要素の値をひとつずつ取得していくといった処理に利用できます。


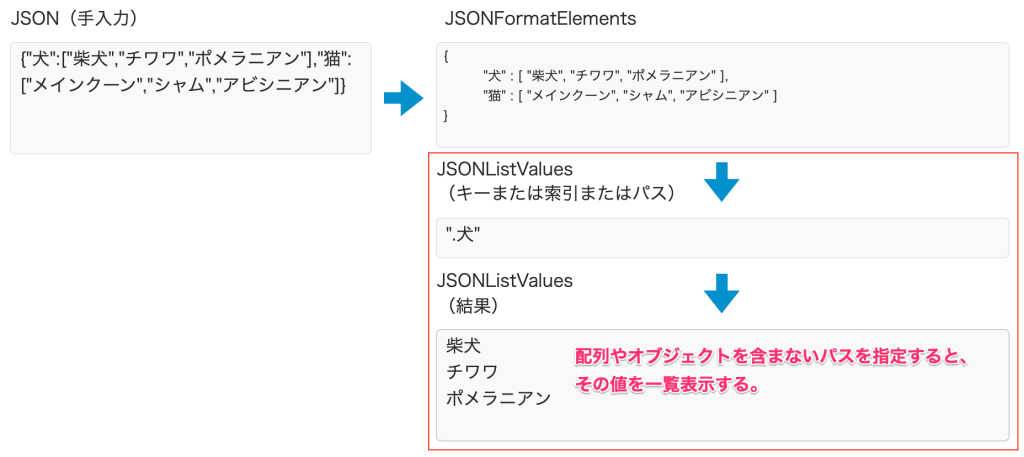
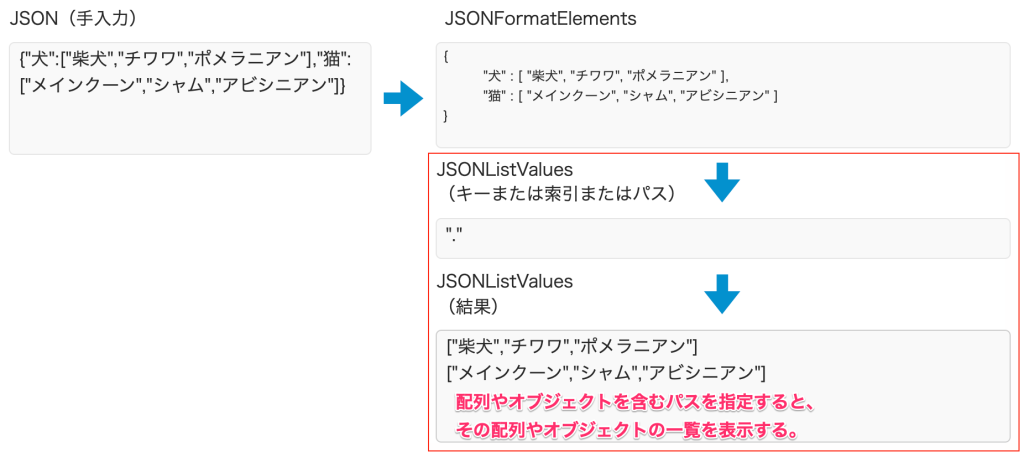
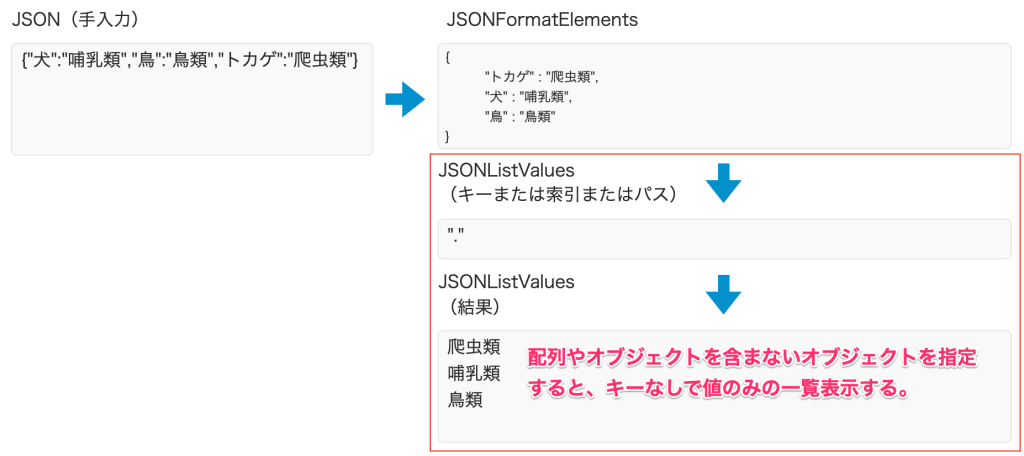
JSONListValues
JSONListValues ( json ; キーまたは索引またはパス )
指定した配列やオブジェクトの値の一覧を返します。単純に要素内の値を一括取得したい場合などに利用できます。オブジェクトを指定した場合は、キーの値は含まれず、値のみの一覧が返されます。



以上が FileMaker 19 に実装されている JSON 関数です。
JSON 関数の利用例
では、実際に JSON 関数 を利用してみましょう。今回は「zipcloud」さんの郵便番号検索API を利用させていただき、JSON 関数を活用してみたいと思います。
※こちらのサービスの利用についてはサイトのご利用についてをご一読ください。
郵便番号を入力た後に [住所自動入力] ボタンを押し、住所フィールドに値を自動入力させるスクリプトを作成します。

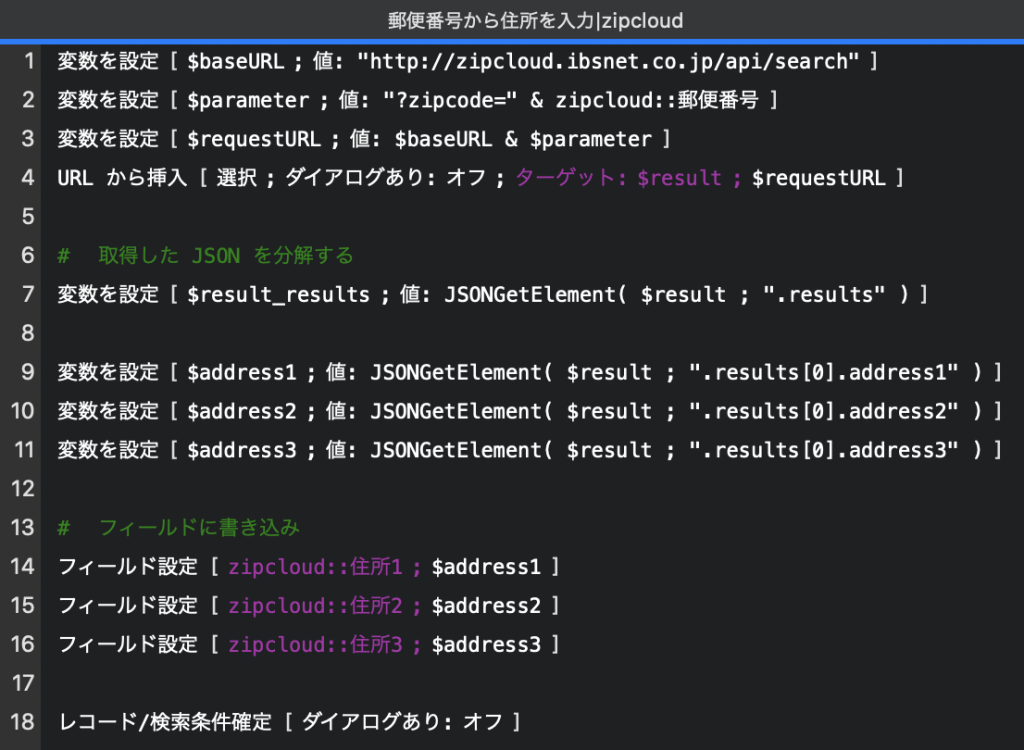
ボタンのスクリプトは以下のように設定します。

※以下の番号はスクリプトの行数を表します。
1. API のリクエスト先となる URL を変数に設定しておきます。
2. リクエスト URL に付与するパラメータを設定します。
今回は住所を検索したい郵便番号を「?zipcode=134-0083 (入力値)」の形で付与します。
3. リクエスト先の URL とパラメータを結合して、実際にリクエストするURLを生成します。
4. [URL から挿入] ステップを使用し、郵便番号検索API にリクエストを送ります。
<URL を指定> には 3 で生成した URL を指定し、<ターゲット> には結果の受け皿として $result という名前の変数を指定しておきます。
[URL から挿入] ステップが実行されると、この変数に 郵便番号検索API から以下の JSON データが格納されます。
{
"message": null,
"results": [
{
"address1": "東京都",
"address2": "江戸川区",
"address3": "中葛西",
"kana1": "トウキョウト",
"kana2": "エドガワク",
"kana3": "ナカカサイ",
"prefcode": "13",
"zipcode": "1340083"
}
],
"status": 200
}
7. 今回は単純に、エラー処理をせずに、値を抜き出してフィールド設定していきます。
まずは JSON データ ( $result )から、住所データが含まれる “results” の部分の値を、変数 $result_results に設定します。
JSONGetElement ( $result ; “.results” )
今回は JSONFormatElements を使用していないので、以下の形の値が取得されます。
[{“address1″:”東京都”,”address2″:”江戸川区”,”address3″:”中葛西”,”kana1″:”トウキョウト”,”kana2″:”エドガワク”,”kana3″:”ナカカサイ”,”prefcode”:”13″,”zipcode”:”1340083″}]
JSONFormatElements を使用すると以下のように値が整形されます。
[
{
“address1” : “東京都”,
“address2” : “江戸川区”,
“address3” : “中葛西”,
“kana1” : “トウキョウト”,
“kana2” : “エドガワク”,
“kana3” : “ナカカサイ”,
“prefcode” : “13”,
“zipcode” : “1340083”
}
]
9, 10, 11. 次に adress1 ~ 3 をそれぞれ JSONGetElement で変数に設定します。
JSONGetElement ( $result_results ; “.[0]address1” )
JSONGetElement ( $result_results ; “.[0]address2” )
JSONGetElement ( $result_results ; “.[0]address3” )
ここで注意点があります。ひとつの郵便番号には、複数の住所が割り当てられている場合があるので、住所情報の要素は、配列の中に含まれています。なので、上記の場合ですと address1 ~ 3 の前に、[0] と索引を指定する必要があります。
※ひとつの郵便番号に複数住所が該当する場合の例
[
{
“address1” : “北海道”,
“address2” : “松前郡福島町”,
“address3” : “月崎”,
“kana1” : “ホッカイドウ”,
“kana2” : “マツマエグンフクシマチョウ”,
“kana3” : “ツキサキ”,
“prefcode” : “1”,
“zipcode” : “0491321”
},
{
“address1” : “北海道”,
“address2” : “松前郡福島町”,
“address3” : “丸山団地”,
“kana1” : “ホッカイドウ”,
“kana2” : “マツマエグンフクシマチョウ”,
“kana3” : “マルヤマダンチ”,
“prefcode” : “1”,
“zipcode” : “0491321”
},
{
“address1” : “北海道”,
“address2” : “松前郡福島町”,
“address3” : “緑町”,
“kana1” : “ホッカイドウ”,
“kana2” : “マツマエグンフクシマチョウ”,
“kana3” : “ミドリチョウ”,
“prefcode” : “1”,
“zipcode” : “0491321”
}
]
14, 15, 16. 住所の値を設定した変数を、それぞれ対応したフィールドに [フィールド設定] ステップで書き込みます。
18. レコードを確定して完了です。
以上は簡易的な使用例ですので、実際に運用する際には、JSONGetElement で [status] の値を取得して、正しくデータが取得できているか確認を行なったり、JSONLIstKeys ( $result_results ; “.” ) を試して、ひとつの郵便番号に、複数の住所が割り当てられている場合の処理を追加する必要があるでしょう。
これらの JSON 関数を利用することで 、一般に公開されている REST API を用いた Webサービスから JSON 形式のデータを取得して、FileMaker のカスタム App 内で利用したり、スクリプトの引数に JSON を利用することなどが可能になります。また、最近ですと Claris Connect との連携も、JSON をスクリプト引数に利用するとスムーズにやり取りすることができます。この機会に JSON 関数にふれてみるのはいかがでしょうか。