今回は 「LINE Developers」 で提供されている 「Messaging API」のうち、Webhook を起点として利用できる機能を試していきます。また、Webhook のリクエストを受け取る手段として Claris Connect の Webhook 機能を利用してみたいと思います。
必要環境
- FileMaker Cloud もしくは クラウドサーバー上の FileMaker Server 19 ※オンプレミス環境でも利用できますが、別途連携のためのソフトウェアが必要です。
- Claris Connect
- LINE Developer アカウント
事前準備
- 前回の記事 (URL) を参考に Bot アカウントを作成してください。
- FileMaker Server にファイルをホストしておいてください。
- FileMaker Server に SSL 証明書をインストールしておいてください。
- FileMaker Server の Data API 機能をオンにしてください。
※この記事は、動作する最低限の設定をご紹介するものです。ご自身で利用なさる際には、実際の環境と相談して、適切な処理およびセキュリティの設定を検討してください。
※利用する過程において LINE株式会社 が定める利用規約への同意が必要な箇所があります。それぞれの規約内容については、ご自身でお確かめいただいた上で同意なさってください。
1. Claris Connect の準備
今回は Claris Connect を利用して Webhook を処理するので、Claris Connect を準備していただく必要があります。
15日間利用可能な無料評価版がございますので、そちらを用いていただいても大丈夫です。
準備ができましたら Claris Connect カスタマーコンソールを開き、購入時(もしくは評価版取得時)に登録した Claris ID でログインしてください。
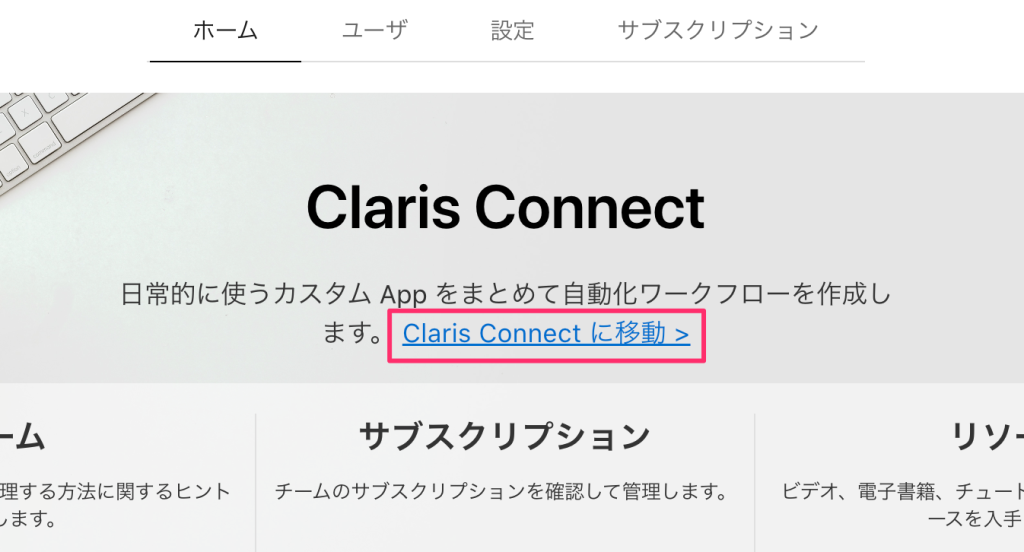
ログイン後、画面中央の [Claris Connect に移動 >] をクリックして、Craris Connect の操作画面に移動します。

画面が変わったら [+] をクリックしてから [Create New] を選択し、新規プロジェクトを作成します。ここで作成したプロジェクトの中で、Webhook の設定や LINE Messaging API から受け取ったデータを処理するフローを作成していきます。
2. Webhook を利用するための設定 : Claris Connect 側
プロジェクトを作成すると自動でプロジェクトの詳細画面に移動するので、画面左のタブから [Webhooks] を選択し、画面中央あたりに出てきた [Create a webhook] をクリックします。
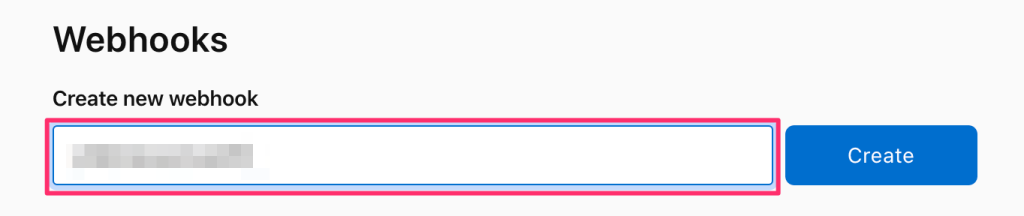
すると Webhook の名前を入力する欄が表示されるので、アルファベットで適当な名前を入力し [Create] を選択して作成を完了します。

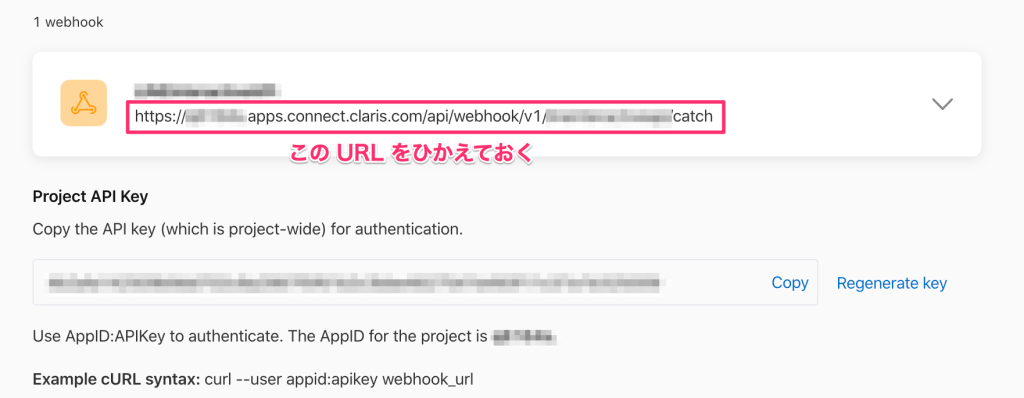
作成に成功すると、画像のような情報が画面に表示されます。先ほど入力した Webhook 名のすぐ下に URL が表示されているので、その URL を控えておいてください。この URL はこの後 LINE Messaging API の設定で使用します。

3. Webhook を利用するための設定 : LINE Messaging API 側
次に LINE Messaging API 側の設定を行います。 前回の記事で作成した Messaging API のチャネルを開き、[Messaging API設定] タブ → Webhook 設定 → Webhook URL の [編集] を選択します。

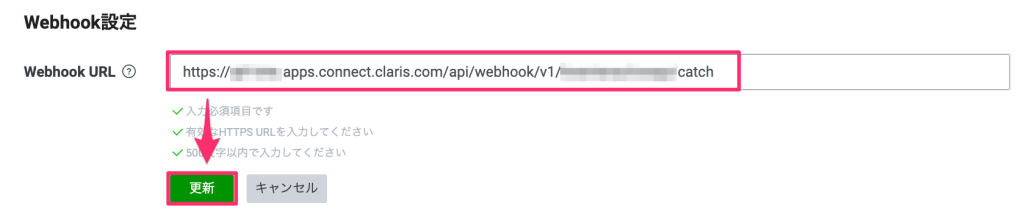
Webhook URL を入力する欄が表示されるので、Claris Connect 側で先ほど控えた URL を入力し [更新] ボタンをクリックします。

入力が終わったら [検証] ボタンをクリックし、[成功] というダイアログがでれば設定完了です。失敗した場合は入力した URL が間違っていないか確認してください。

次に、今設定した Webhook URL のひとつ下にある項目 [Webhook の利用] をオンにします。アイコンが緑色であればオンになっています。
これで Claris Connect と LINE Messaging API の Webhook の設定は完了です。
4. FileMaker でスクリプトを作成する
あらかじめ、 FileMaker Server でホストしているファイルにスクリプトを作成しておきます。今回は4つのスクリプトを使用します。

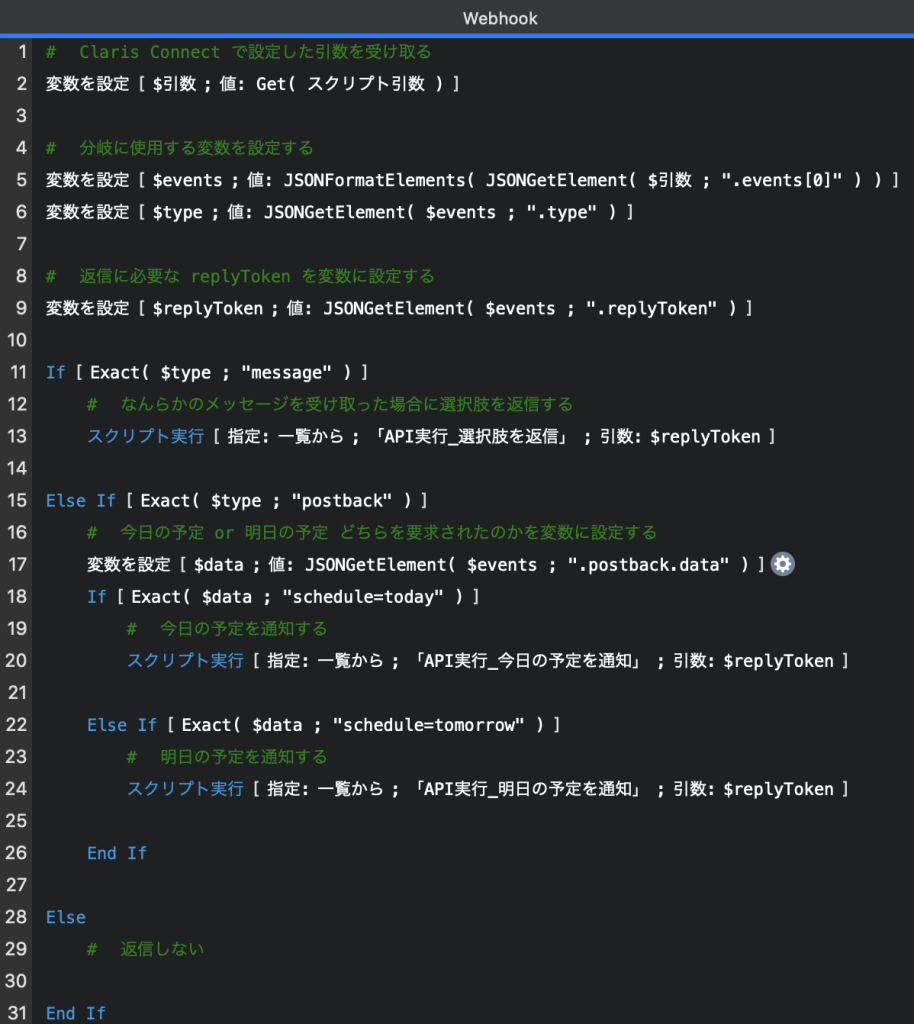
[Webhookで起動]
Claris Connect から起動する予定のスクリプトです。受け取った引数をもとに処理を分岐させています。
- イベントタイプが「message」ならば選択肢を返信する。
- イベントタイプが「postback」で、パラメータが 「today」ならば今日の予定を返信する。
- イベントタイプが「postback」で、パラメータが 「tomorrow」ならば明日の予定を返信する。

[API実行_選択肢を返信]
ユーザからメッセージを受けた際に、選択肢を返信するスクリプトです。基本的には前回の記事と同じですが、URL と cURL のリクエストボディの内容が少し異なります。
[URL] フィールドの値
[cURL オプション] フィールドの値
curl -v -X POST https://api.line.me/v2/bot/message/reply \
-H “Content-Type: application/json” \
-H “Authorization: Bearer {チャネルアクセストークン}” \
-d “{ \”replyToken\”:\”|||replyToken|||\”, \”messages\”:[ { \”type\”:\”text\”, \”text\”:\”何を確認したいですか?\”, \”quickReply\”: { \”items\”:[ { \”type\”:\”action\”, \”action\”: { \”type\”:\”postback\”, \”label\”:\”今日の予定\”, \”data\”:\”schedule=today\”, \”displayText\”:\”今日の予定\” } }, { \”type\”:\”action\”, \”action\”: { \”type\”:\”postback\”, \”label\”:\”明日の予定\”, \”data\”:\”schedule=tomorrow\”, \”displayText\”:\”明日の予定\” } } ] } } ] }”
重要なのはリクエストボディの [quickReply] です。この設定をすることで、返信を受けたクライアントにいくつかの選択肢を表示することができます。今回は [今日の予定], [明日の予定] というふたつの選択肢を表示します。また、選択された際に [今日の予定] を選択したら [schedule=today] と、[明日の予定] を選択したら [schedule=tomorrow] という結果を返すようにも設定します。
[API実行_今日の予定を通知], [API実行_明日の予定を通知]
この2つのスクリプトは、前回の記事とほぼ同じ内容です。それぞれ今日の予定もしくは明日の予定を LINE に通知します。
以上でスクリプトの準備は完了です。
5. Claris Connect でフローを作成する
次に、LINE から Webhook への通知が行われた際に Claris Connect 側で行う処理を作成します。通知内容により「〇〇な内容だったら△△する」といった処理を作成することもできるのですが、使い始めで分岐処理を書くのは難しいので、今回はあくまで Claris Connect からは FileMaker にデータを提供するだけで、そのデータによる分岐設定は FileMaker のスクリプト内で行おうと思います。
1. LINEメッセージ受信をトリガにデータを取得する
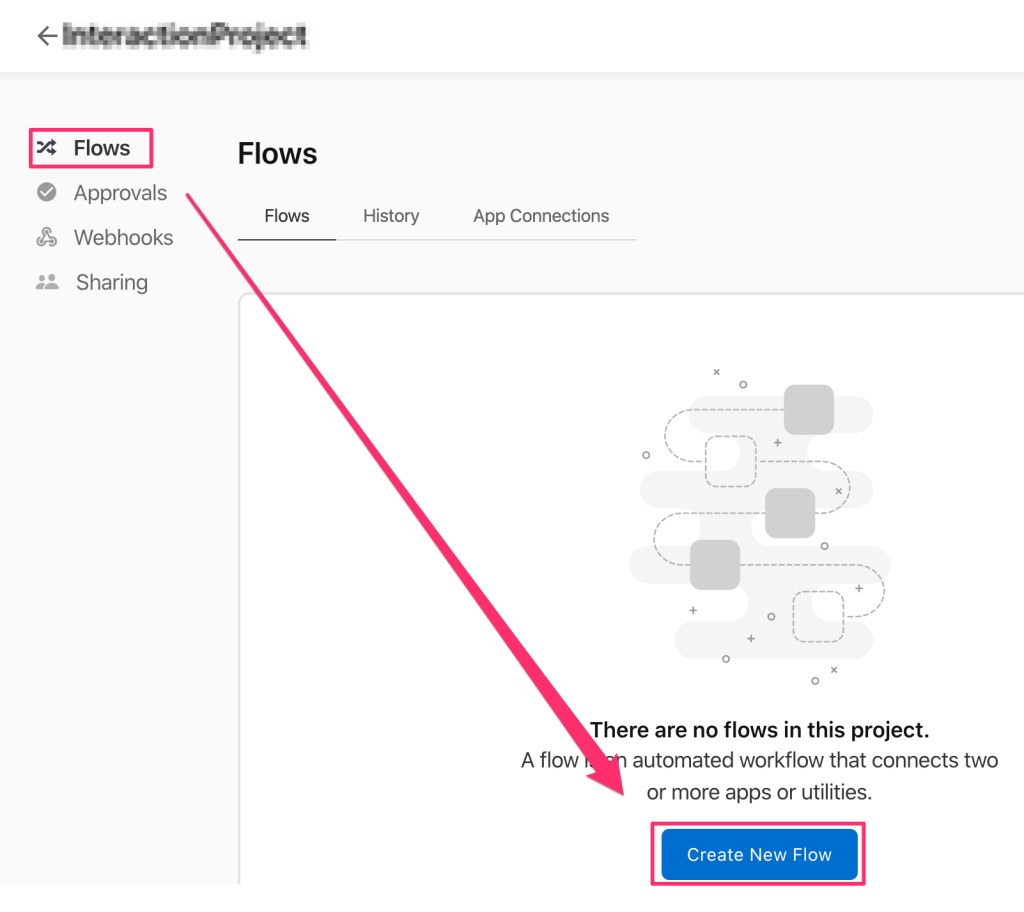
まずは先ほど作成したプロジェクトを開き、[Flows] タブの [Create New Flow] を選択して、新しいフローを作成します。

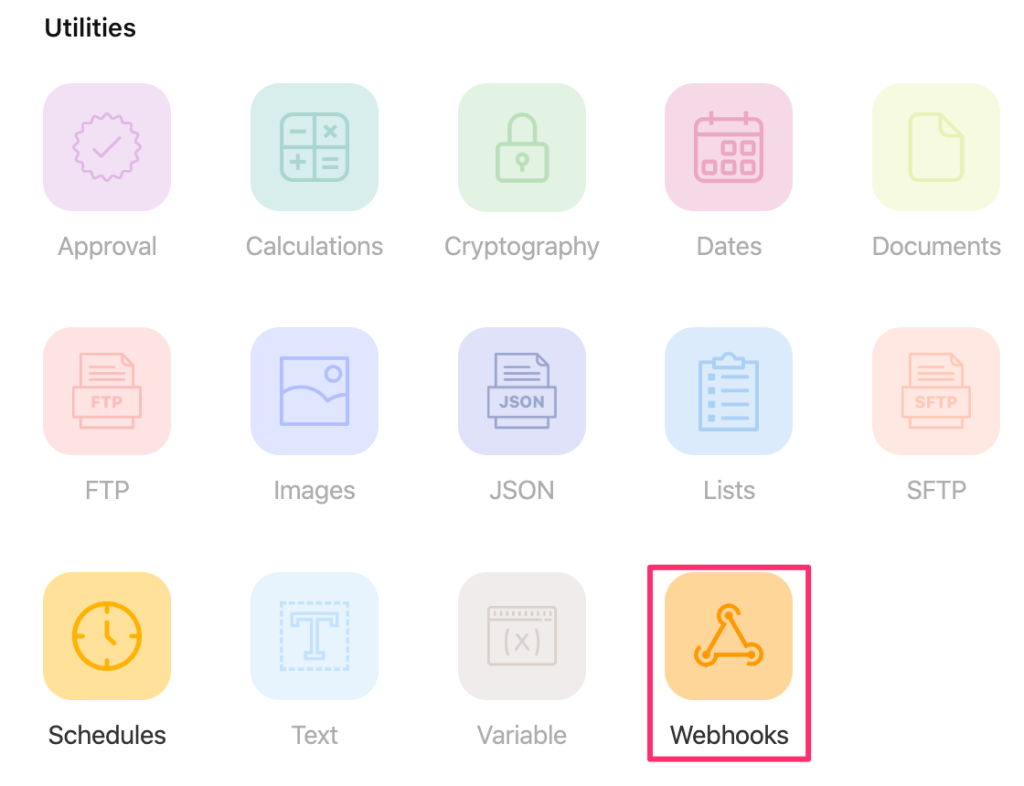
次にアクション一覧から [Webhooks] を選択します。

するとアクションの詳細設定画面に移動しますが、[Incoming HTTP Request] しか選択できないので、そのまま [Continue] をクリックします。
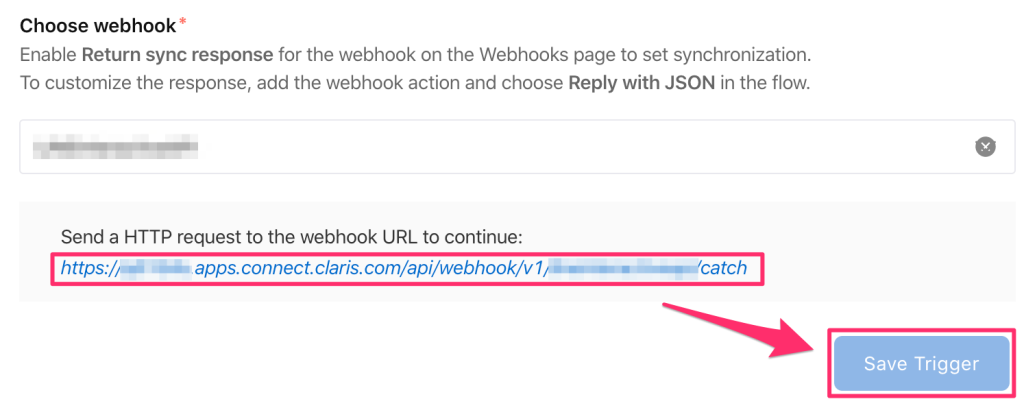
次に [Choose webhook] と出てきます。ここでは 2 で作成した Webhook を選択できるので、名前が同じであることを確認して選択してください。
選択すると、設定を完了するための URL が表示されます。クリックすると Webブラウザの新規タブが開きますので、タブを閉じた後に押せるようになる [Save Trigger] を選択してください。

この後一度、前回の記事で Bot アカウントを友達登録した LINE アカウントからメッセージを送ってください。この工程を行うことで、次のアクションで Webhook の通知内容を受け取ることが可能になります。
2. 受信したデータを整形する
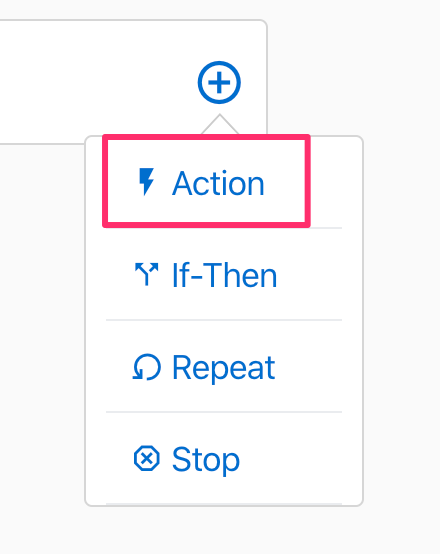
次のアクションを追加します。先ほど作成したアクション [Incoming HTTP Request] の右側の [+] ボタンをクリックし、[Action] を選択します。

アクション一覧から [Variable] を選択します。
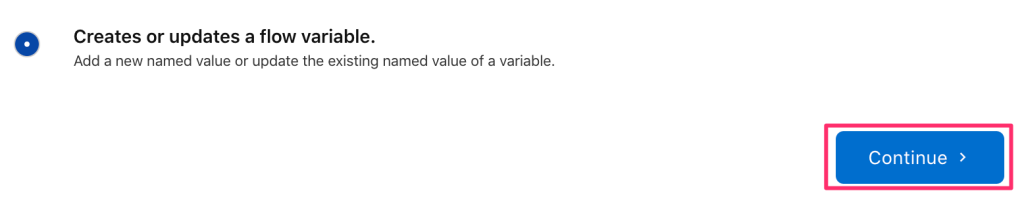
[Continue] をクリックして次へ進みます。

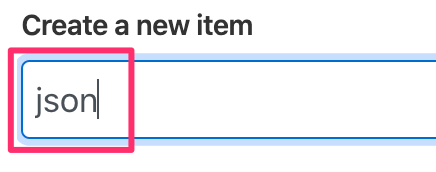
[Variable n name] 欄をクリックし、 [Create a new variable] を選択して変数を作成します。
今回は [json] という変数名にしました。

最後に変数に格納する値を選択します。ひとつ目のアクションの [Incoming HTTP Request] をクリックし、[body] を選択してください。終わったら [save] をクリックして設定を完了します。
3. FileMaker のスクリプトを実行する
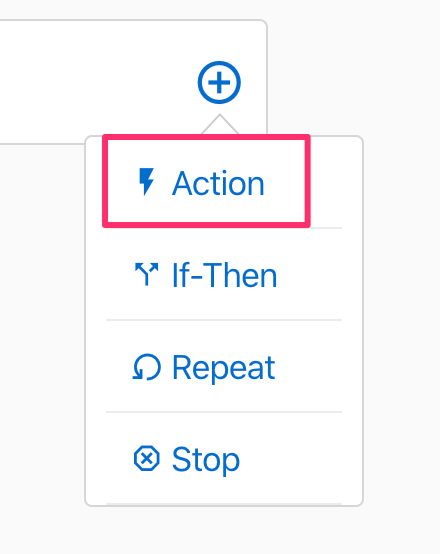
次のアクションを追加します。先ほど作成したアクション [Convert to JSON format] の右側の [+] ボタンをクリックし、[Action] を選択します。

ご自身の環境に応じて、[Claris FileMaker Server] もしくは [Claris FileMaker Cloud] を選択します。
※オンプレミス環境でも利用できますが、連携のためのソフトウェアが別途必要です。

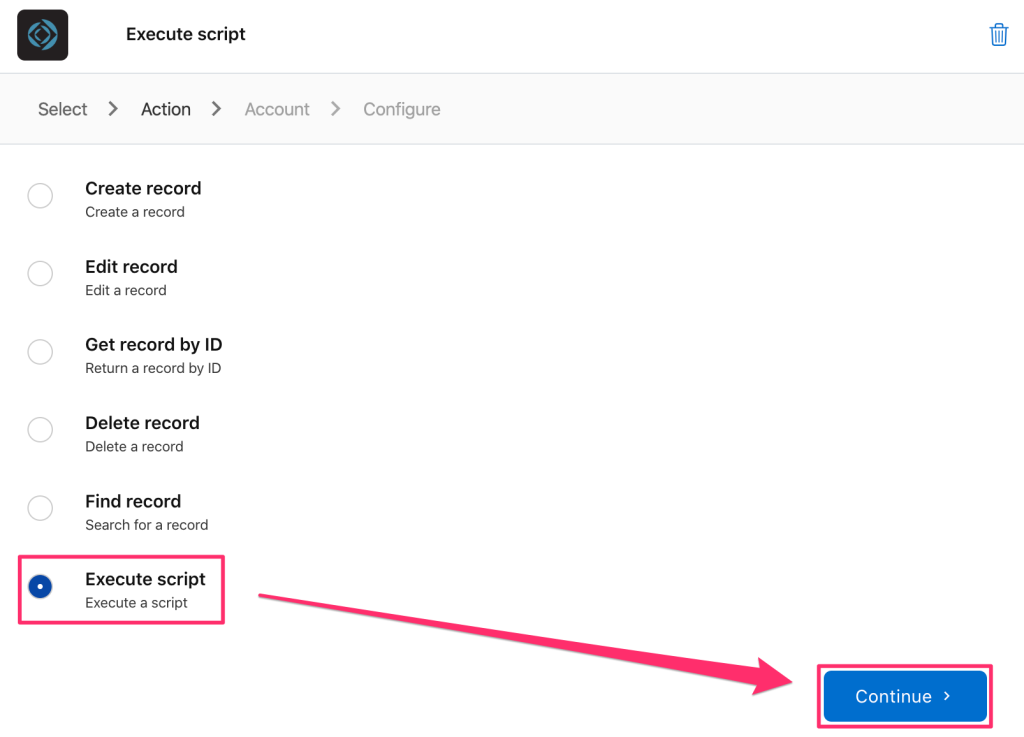
[Execute script] を選択肢、[Continue] をクリックします。

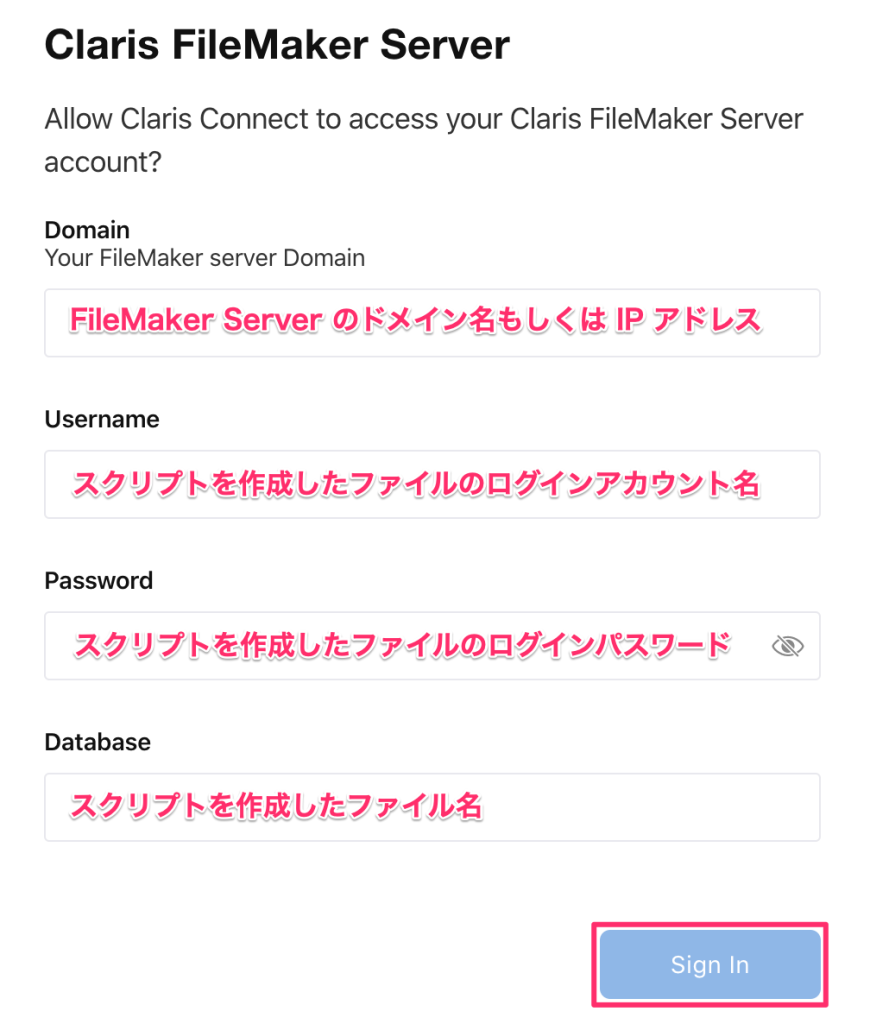
次にファイルにアクセスするために、[サーバアドレス], [ファイルのユーザ名], [ファイルのパスワード], [ファイル名] を入力し、[Sign In] をクリックします。サインインに失敗する場合は、冒頭の「事前準備」ができていない可能性があります。

[Continue] をクリックして次に進みます。
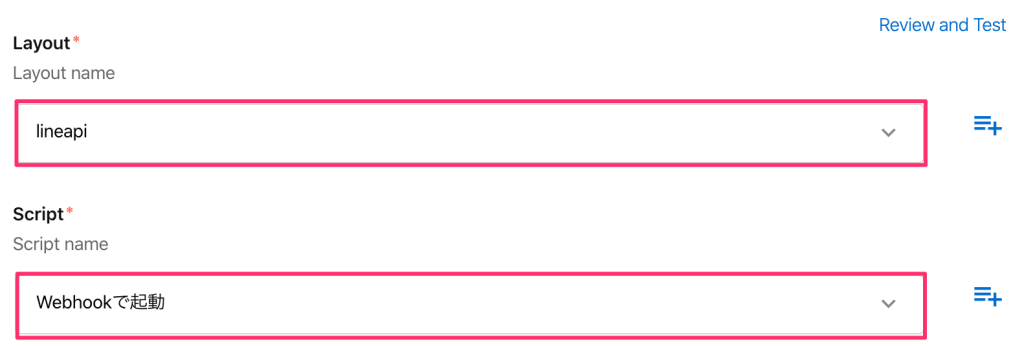
[Layout] にはスクリプトを実行するレイアウトを指定します。今回は「lineapi」というレイアウトを指定しました。スクリプトには 4 で作成した [Webhookで起動] を指定します。

その下の [Script parameter] には ひとつ前のアクションである [] の [json] を指定します。最後に [save] をクリックして設定完了です。
4. 作成したフローを有効にする
画面右上の [Disabled] をクリックし、[Enabled] にします。

これですべての準備は完了です。
6. Bot アカウントにメッセージを送って返信を受け取る
それでは実際に Bot にメッセージを送って動作を確認してみましょう。
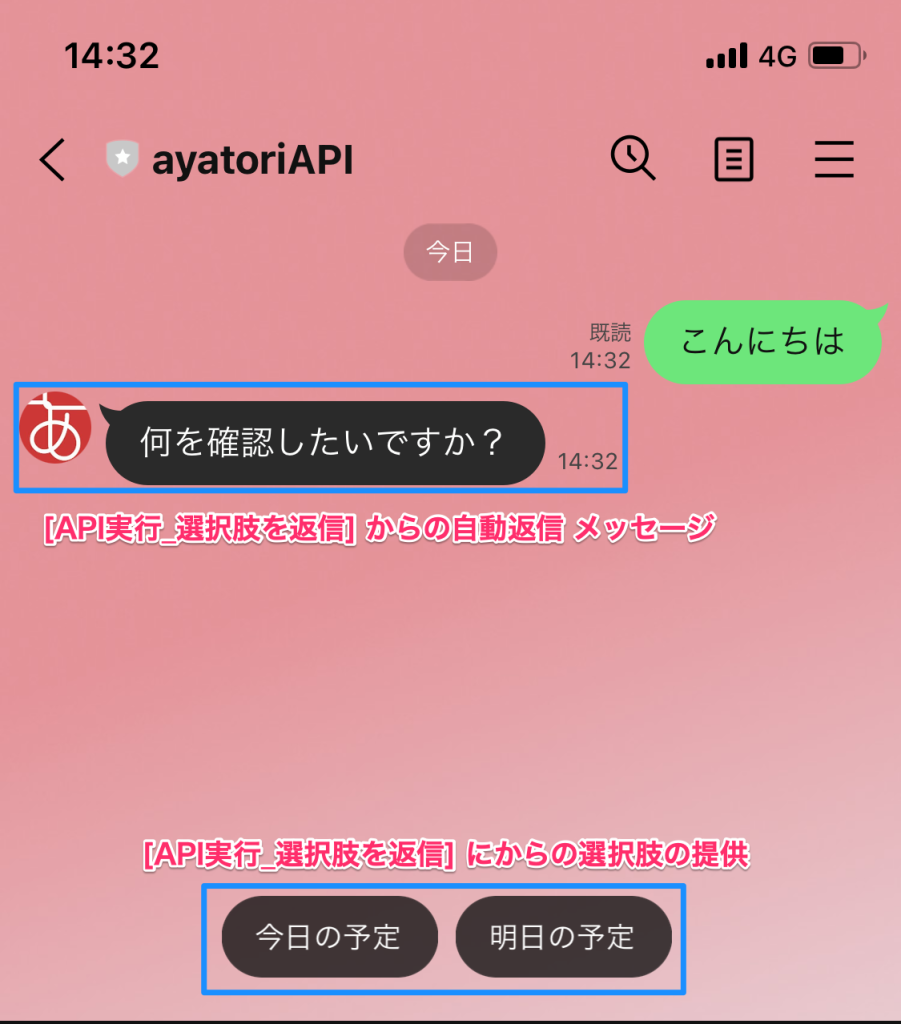
まずは何かしら Bot アカウント宛てにメッセージを送ります。この場合はイベントタイプが [message] なので、スクリプト [API実行_選択肢を返信] が実行され、設定したメッセージと [今日の予定], [明日の予定] という選択肢が表示されます。

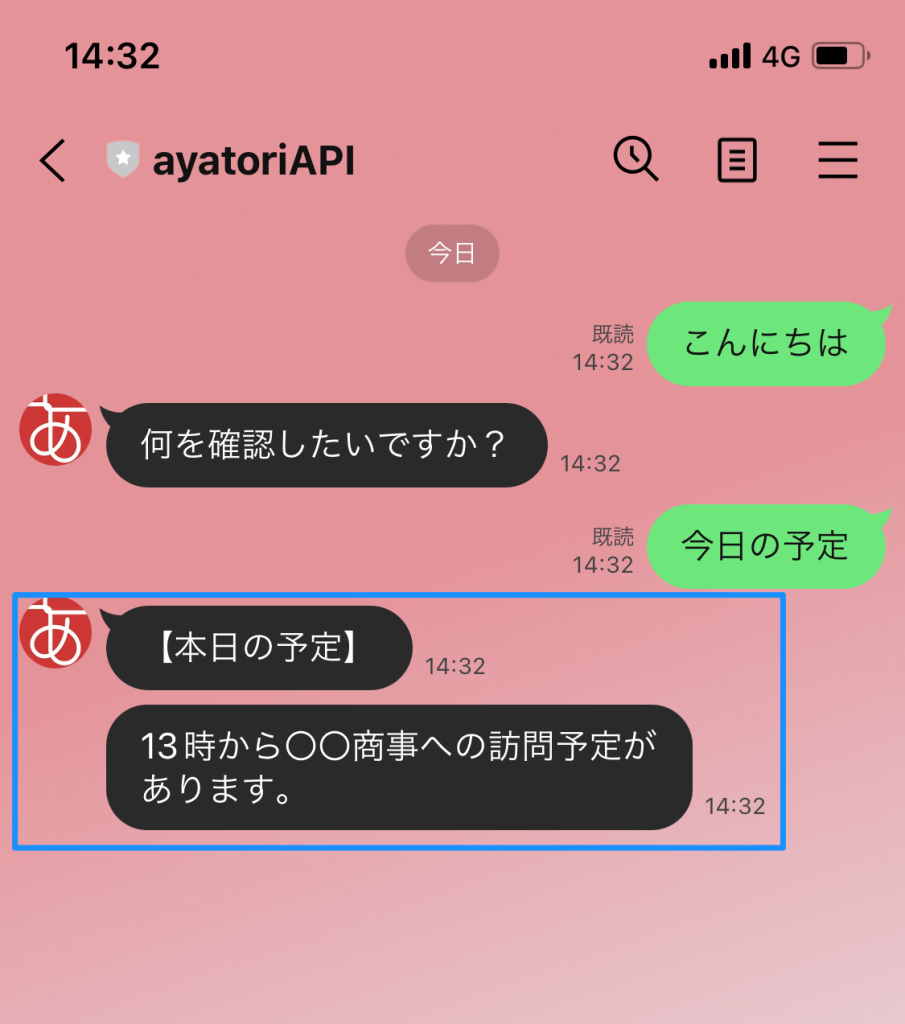
次に [今日の予定] をタップすると、イベントタイプが [postback] かつ、パラメータが [today] のメッセージが送信されるので、[API実行_今日の予定を通知] スクリプトが実行され、今日の予定が通知されます。

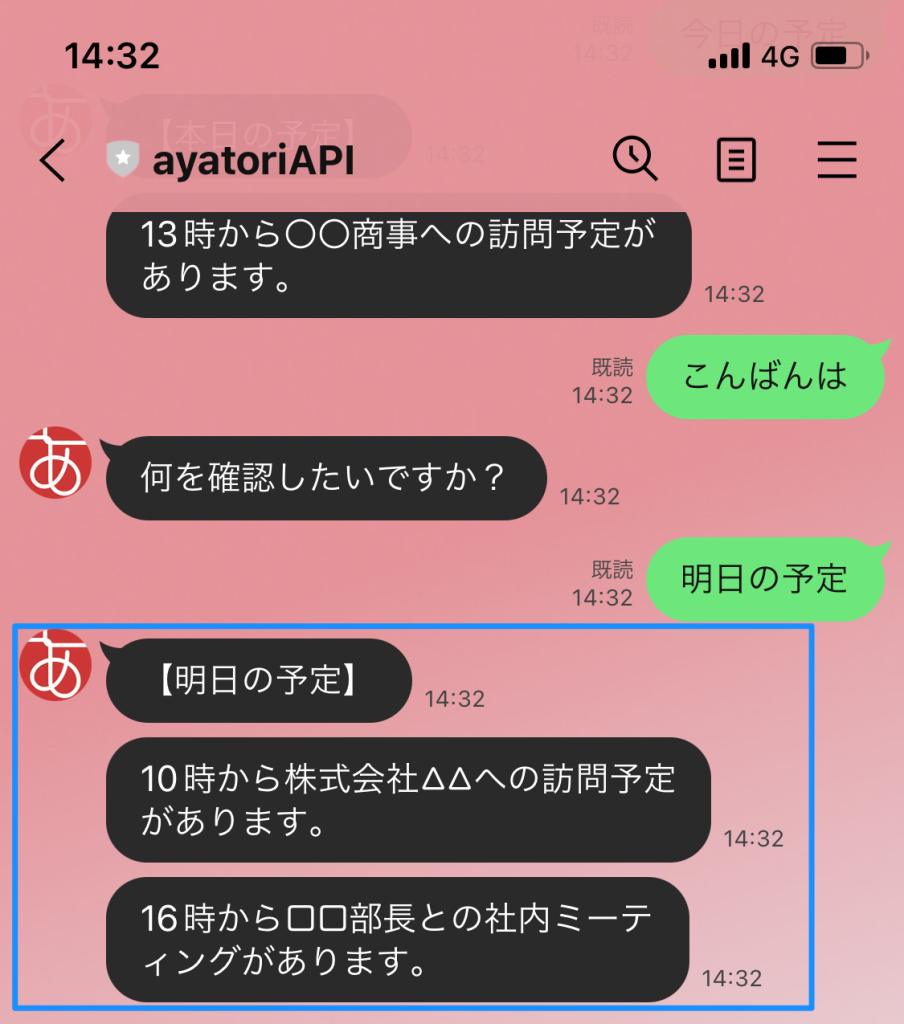
同じように [明日の予定] をタップすると、イベントタイプが [postback] かつ、パラメータが [tomorrow] のメッセージが送信されるので、[API実行_明日の予定を通知] スクリプトが実行され、明日の予定が通知されます。

以上が一連の動作となります。
さいごに
いかがでしたでしょうか。今回は単純に「選択肢に応じたスクリプトを実行する」という簡単な動作のみのご紹介でしたが、メッセージに対する条件分岐を作り込んでいくことで、突き詰めればチャットボットのような動作を実現することも可能です。そのほか、選択肢以外にも [日時選択] や [写真撮影], [写真添付] といったアクションが LINE Messaging API には用意されているので、日報データや、撮影した写真のデータを自社の カスタム App に登録するといったこともできます。
また、Claris Connect を利用することにより、Claris Connect がサポートする外部アプリとの連携が可能なので、外部アプリのデータを呼び出したり、呼び出したデータを FileMaker で加工して返したりするなど、様々な用途に利用できると思います。
以上で、前回の記事から続いた FileMaker と LINE との連携についてのご紹介を終わります。